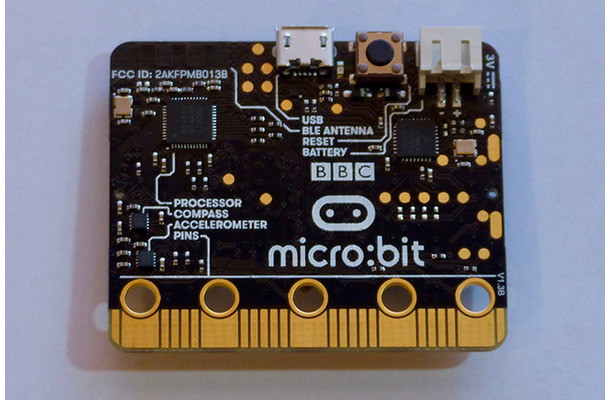
micro:bitってなんですか?
micro:bitは、イギリスの公共放送局BBCが中心になって開発された、プログラミング学習用のマイコンボード。イギリスでは、11~12歳の子どもたちに100万台が無償で配布された実績がある。
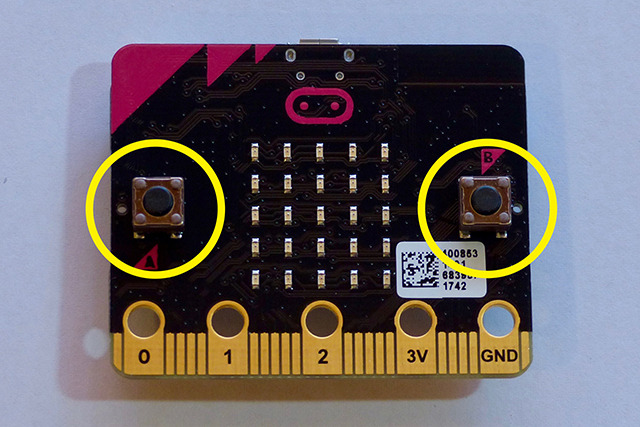
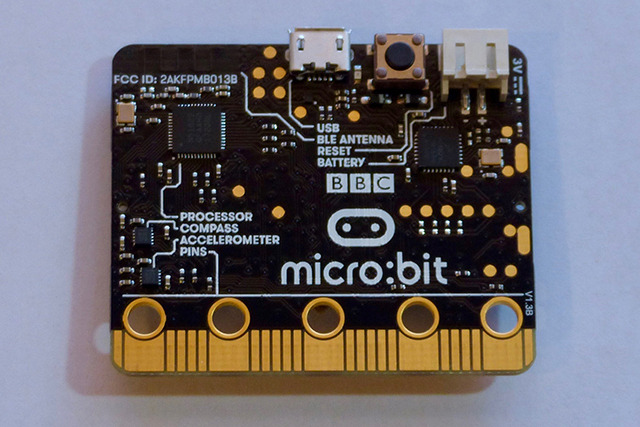
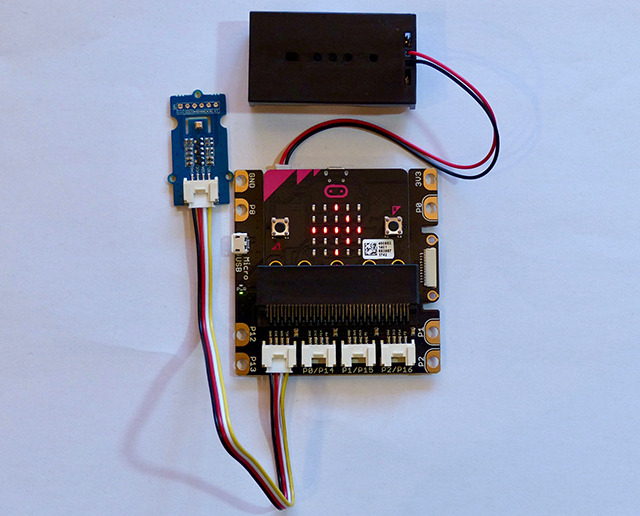
4×5センチ程度の小さなボード(基板)に、25個のLED、2個のスイッチのほか、温度センサー、加速度センサー、磁力センサー(コンパス)、光センサーが組み込まれている。また、無線通信機能として、BLE(Bluetooth Low Energy)も搭載されている。
これだけ機能が盛りだくさんで、価格は2000円程度。マイコンプログラミングをちょっと楽しんでみるには、ぴったりなアイテムなのだ。


実際にプログラムを作ってみよう
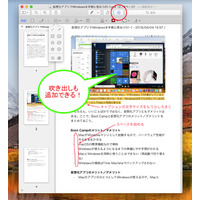
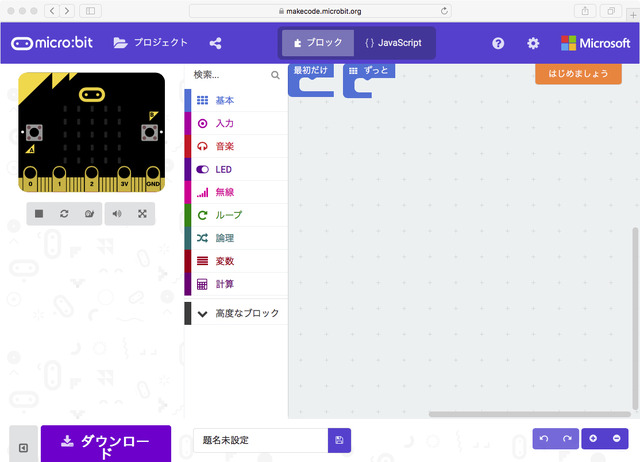
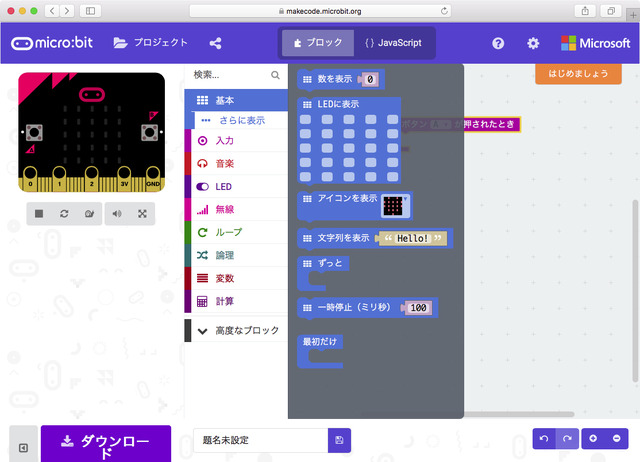
micro:bitのプログラミングは、ウェブブラウザでおこなう。「どういうこと?」と思われるかもしれないが、プログラミングのためのツール(エディター)が、ウェブのサービスとして作られているからなのだ。プログラムが完成したらダウンロードして、micro:bitに転送する仕組みになっている。さっそくSafariでエディターにアクセスしてみよう。

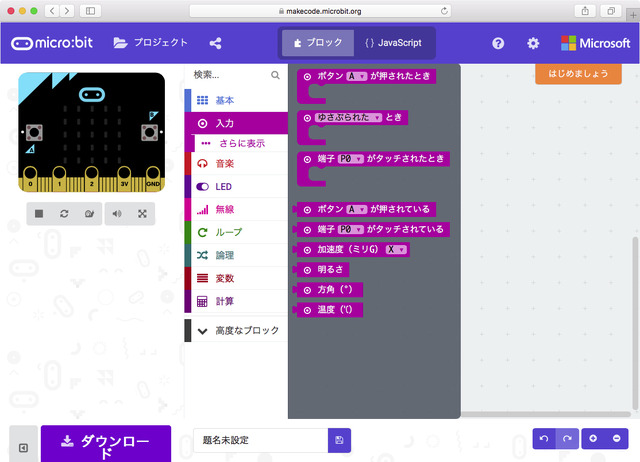
エディターは、大きく3つのエリアに分かれている。右のエリアがプログラミングを行う場所で、中央のエリアからプログラムの部品(ブロック)をドラッグ&ドロップで配置していく。左のmicro:bitの絵が表示されているエリアは、シミュレーターになっていて、右のエリアで作ったプログラムを実行してみることができる。
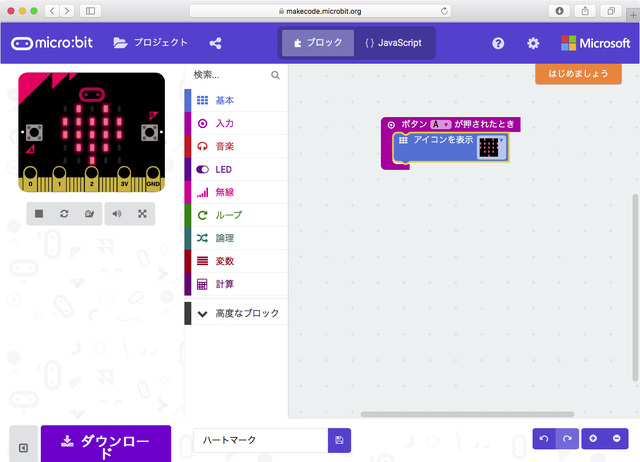
さっそく簡単なプログラムを作ってみよう。ボタンAを押すと、LEDにハートマークを表示するというものだ。



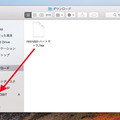
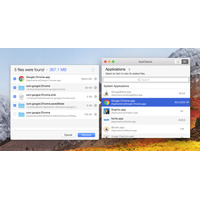
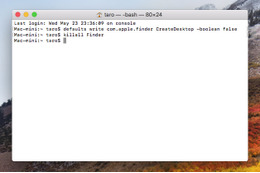
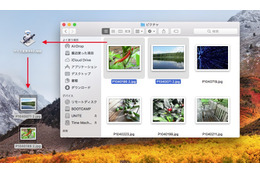
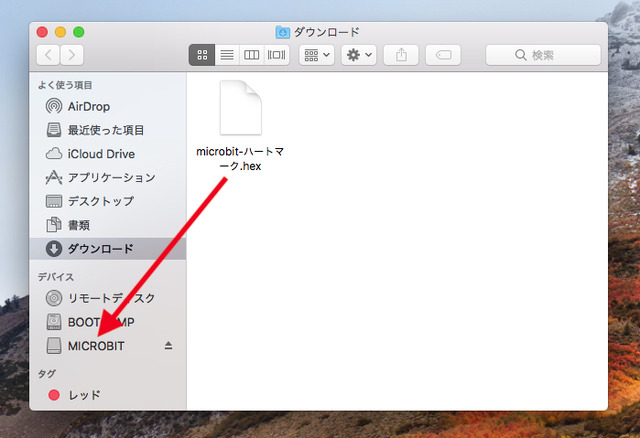
続いて、micro:bitに転送してみよう。エディター上でプロジェクトに名前を付けて「ダウンロード」をクリックする。Macのダウンロードフォルダーに「microbit-ハートマーク.hex」というファイルがダウンロードされるので、これをmicro:bitに転送する。
micro:bitをMacにつなぐには、スマホで使っているUSBケーブルが使える。USBケーブルは、データ通信ができるものを用意しよう。100円ショップやコンビニで入手できるケーブルには、充電だけに対応していて、データ通信ができないものがあるので要注意。


転送が終わったら、micro:bitのAボタンを押してみよう。LEDにハートマークが表示されるはずだ。
micro:bitの楽しみ方はアイデア次第
このように、ブロックの組み合わせで簡単にプログラミングできるのがmicro:bitのいいところ。先に紹介した各種センサー類もブロックになっているので、すぐにプログラムで利用できる。ちょっと思いつくところでも、「振るとサイコロの目を表示するデジタルサイコロ」「決まった温度になると知らせてくれる温度センサー」「LEDに北の方角を表示するコンパス」など、おもしろいものが作れそうだ。
さらに、micro:bitには、コネクターにつないで機能を拡張する各種ボードが用意されている。いろいろなボードを眺めながら、作るものをあれこれイメージしてみるのも楽しいものだ。

製品情報
製品名:micro:bit
価格:2160円
販売サイト:スイッチサイエンス(https://www.switch-science.com)/秋月電子通商(http://akizukidenshi.com)
参考:microbit財団(https://microbit.org/)