【Tech・Ed 2010】OS化が進むブラウザ――GPUアクセラレーションとマルチコアに最適化されるIE9
エンタープライズ
ソフトウェア・サービス
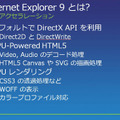
このセッションに登壇した、マイクロソフト ディベロップメント Windows開発統括部 プログラム マネージャー 五寳匡郎氏は、IE9は現在、相互運用性の更なる向上、最新ハードウェアの機能の取り込み、信頼性の3つを目標に開発が進んでいるとし、「相互運用性は、HTML5の他、CSS3、SVGといった様々な標準化技術に準拠することで実現させ、マルチコア対応、GPUアクセラレーションのレンダリングへの活用によるパフォーマンスアップに取り組んでいる」と説明した。
そのほか、IE8の意見や要望を反映し、開発者向けには冒頭に紹介したPlatform Preview版を公開し、同時に豊富なサンプルコードやデモプログラムを用意している。IE9の開発者向けサイトには、IE9のさまざまな機能を使ったサンプルプログラムが多数公開されている。開発者は、これらの実例をみながら新しい機能やその使い方の理解を深めるとともに、Webアプリケーションやサービスの開発の参考とすることができる。また、各種のデバッグツールも用意し、高度化するHTML5でのデバッグ、ハードウェアアクセラレーションが可能なレンダリングエンジンを活用した機能のデバッグを支援する。
■内部構造の根本的な部分から最適化
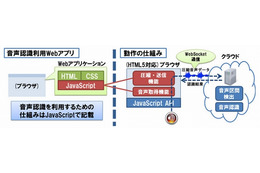
IE9の内部構造を示すブロック図を見ると、フレームプロセスとタブプロセスの2つのモジュールから構成され、それらが必要なOSサービスとやりとりする形となっている。レンダリングエンジンはタブプロセスの中にある。五寳氏は、「Platform Preview版は、IE8と共存する形で全体の構造も簡略化されている。実装されていな機能も当然あり、アドオンなども使えないが、パフォーマンスはかなり改善されている」と強調した。例えば、コードネーム“chakra”と呼ばれているJavaScriptエンジンは、マルチコア対応やバックグラウンドコンパイラの実装など、内部構造の根本的な部分から最適化が施されたそうだ。バックグラウンドコンパイラはメインの処理の裏で、ネイティブコードを出力するようなコンパイラを走らせることで、処理の高速化を図っている。そして、フォアグラウンドとバックグラウンドにそれぞれコアをディスパッチすることでも、処理の最適化を行うそうだ。
また、IE9ではJavaScriptエンジンがネイティブ実装となり、外部DOMとしてCOM通信を経由せず、処理が可能になっている。そして、ES5(ECMA Script 5)にも対応するそうだ。ネットワークキャッシュも改良され、とにかくパフォーマンスについてはかなり力をいれてチューニングを行っているようだ。
■HTML5での注目点
HTML5などで、ブラウザのマルチメディア機能がさらに高度化すると、描画もソフトウェアだけでは追いつかなくなってくる。IE9では、GPUアクセラレーションにも対応し、このサンプルプログラムも多数用意しているそうだ。ここで、GPUアクセラレーションのデモとなり、FishTnak(水槽)というサンプルプログラムをIE9(PP版)とクロームブラウザで実行結果を比べていた。IE9では、GPUを活用するため水槽に表示させる熱帯魚の数を増やしてもCPUの負荷はほとんど上がらない。これに対してクロームブラウザは、1桁少ない熱帯魚の数でもCPUの負荷が上昇してしまうことをデモで示した。
標準化の解説では、各種の標準化規格への準拠の状況について述べた。HTML5で注目されている<video>タグ、<audio>タグなどのデモを行った。これらのタグはプラグインなしに動画や音楽をブラウザの機能として再生するためのものだ。現状では、音声ファイルであるmp3とAAC、動画はmp4のH.264のみとなっているが、これも順次拡張されていくという。なお、IE9のこれらのタグで表示されるフレームは、再生、一時停止ボタンなどの再生コントローラもデフォルトで表示されるようになっている。
次に紹介された機能は、イベントハンドリングだ。キーボードイベント、マウスイベントともに機能が強化され、とくに従来からのattachEventモデルがなくなり、addEventListenerモデルが導入された。これにより、ブラウザ上でもキーダウン、キーアップ、キープレスなど細かいイベントを柔軟に処理できるようになる。デモでは、開発者サイトに公開されているサンプルプログラムの中から、矢印キーの操作に合わせてハムスターが踊るアプリケーションが紹介された。
ブラウザの互換性に関して、User Agentはシンプルな内容で「MSIE9.0」「Trident 5.0」などの指定をするのみとなっており、互換モードはIE7(MSIE7.0)を指定し、Tridentのバージョン番号でIE9であること識別できるとした。最後に、F12キーで起動されるデバッグツールの紹介とデモが行われた。F12 Developer Toolは、IE8から含まれているものだが、UIの視覚化が強化され、JavaScriptのプロファイリング機能、Fiddlerのようなネットワーク機能が新たに追加されたという。
五寳氏は、講演を終えるにあたって、IE9はとにかく機能が豊富でありながらパフォーマンスチューニングも進んでいるので、今回のセッションではほんの一部しか紹介できていないとして、開発者サイトにアクセスし、IE9のPP版に触れて、デモプログラムなどをぜひ試してほしい、そして、いろいろなフィードバックをお願いしたいと述べた。
現在、ブラウザをとりまく状況はHTML5の動きに合わせ、プラグインやアドオンによる機能拡張のスタイルから、ブラウザごとにチューニングや機能強化を持たせる動きがでている。これは、W3Cの従来の路線(ブラウザ依存ページの乱立、仕様の混乱回避)からの方針変更にも見える。同時に、ブラウザごとの機能の違いが差別化要素となり、アプリケーションやユーザーごとのロックインの状態を生む可能性が指摘されている。IEとクロームは、次世代のインターネットOSとして動き始めているようだ。