【ニールセン博士のAlertbox】iPadのユーザビリティ:ユーザーテストからの最初の所見(Vol.2)
IT・デジタル
スマートフォン
-

【デスクツアー】真似したい自宅デスク環境一挙公開!
-

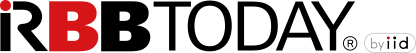
東京23区の区立図書館サイト、アクセシビリティ上位は「大田区」「中央区」、最下位は「北区」
-

「Webユーザビリティランキング2010<省庁サイト編>」、使い勝手の良さ1位は「宮内庁」
■奇抜なインタフェース
iPadのユーザーアプリの第一弾は1993年当時のウェブデザインについての記憶を思い起こさせてくれた。その年はMosaicがイメージマップを最初に導入した年で、それによってどんな画像のどの部分もUIの要素になることが可能になった。結果としてグラフィックデザイナー達は狂喜した。それに意味があるかは別にして、彼らが描けるものならなんでもUIにできるようになったからだ。
iPadのアプリも同じ状況といえる。つまり、表現できるもの、タッチできるものならなんでもこのデバイス上でUIにすることができる。そこには基準もなければ期待値もない。
悪いことに、そこにはタッチしたときにスクリーン上の様々な要素がどのように反応するかについて、よく考えられたアフォーダンスがない場合も多い。基調になっている美的哲学はエッチングされかのような画面いっぱいのフラットなイメージに因るところが非常に大きい。したがって、アクティブにするために呼び出されたビジュアル要素を隆起させたり凹ませたりするためのライティングモデルもなければ、疑似的多次元性もない。
反対に、デスクトップデザイン向けの昔ながらのGUIデザインのガイドラインではボタンというのは盛り上がって見えるべきであり(したがって押すことができる)、スクロールバーやその他のインタラクティブな要素はコンテンツと目で見て区別できるものにすべきであるとなっている。
GUIにおける従来からある「政教」分離の原則、すなわち、コンテンツを機能やコマンドとは区切ろうという原則は現在のウェブデザインにまで引き継がれてきている。インターネット上でビジネスをしようというあらゆるサイトからそうした1993年風のイメージマップが見られなくなって久しい。
iPadのエッチングしたようなスクリーンに関する美的哲学が見栄えの点で優れていることに疑いはない。そこには目につく邪魔なものも不格好なボタンも存在しない。この美しさと引き替えに1990年代半ばから目にすることの無かったユーザビリティ上の問題が再び現れてしまった。つまり、ユーザーはどこをクリックして良いのかわからないのである。
ここ15年間のウェブユーザビリティ調査で見られた主な問題点とは、ユーザーがどこに行っていいのか、あるいはどのオプションを選べばいいのかがわからないというもので、存在しているオプションがどれなのかさえわからないということは決してなかった。iPadのUIで、我々はこの出発点に戻ってしまったのである。
■一貫性のないインタラクションデザイン
その問題をさらに悪くしているのは、何かの動かし方を理解したあとも、あるアプリで得たスキルを次のアプリに応用することがユーザーにとって不可能だということである。類似した機能のUIがアプリケーションごとにまるで違うからである。
様々なアプリ上では画像にタッチすることによって以下の5つの結果のどれかが起こりうる:
•何も起きない
•その画像が大きくなる
•そのアイテムについてより詳細に書かれたページにハイパーリンクで飛ぶ
•そのイメージが反転し、その同じ場所に追加の画像が現れる(例えていうと、新しく出てきたこの画像達はもとの画像の「裏側」になっている)
•ナビゲーション上の選択肢がポップアップする
一番後のデザインを利用していたのはUSA Today(アメリカの全国紙)である。そのウェブサイトでは新聞のロゴをタッチすると、様々なセクションがリストアップされたナビゲーションメニューが立ち上がった。この反応は今回のテストの中でも、たぶん、もっとも予想されなかったものだろう。ユーザーは誰一人それに気づかなかったのである。
同様に、画面の最下部まで行きついた後、さらに読み続けようとすると、以下の3つの異なるジェスチャーのうちのどれかを行うことが求められる:
1. 同じページ内に留まりながら、テキストフィールド内をスクロールダウンする
・このジェスチャーを有効にするためには、テキストフィールド内をタッチする必要がある。しかしながら、テキストフィールドの境界がスクリーン上で区切られていないため、どのテキストがスクロールできそうかを推測する必要がある。
2. 左にスワイプする(それによって今、読んでいる記事の先を表示する代わりに次の記 事に行ってしまうこともありうる)
・しかしながら、このジェスチャーはThe New York Times のアプリにある広告のエリア内をスワイプしてしまった場合にはうまくいかない。
3. スワイプアップする
iPadのUIはユーザーに深刻な混乱をもたらす三つの脅威にさらされている:
1. 発見しにくさ:そのUIのほとんどはアフォーダンスがよく考えられておらず、エッチング加工されたようなガラスという美的哲学に隠れてしまっている。
2. 記憶しにくさ:ジェスチャーというのはアプリ間で一貫性をもって採用されていないと、矛盾した一時的なものになってしまい、学習するのが難しくなる。広範囲で業界標準のコマンドに準拠することはユーザーの手助けになるのである。
3. 予想外の起動:誤ってタッチしたときや、予想してない機能を起動してしまうジェスチャーをしてしまったとき、これが起きる。
この3つのユーザビリティ上の問題が組み合わさった結果、そのユーザーエクスペリエンスは、何が起きたかわからない、あるいは、もう一度、同じ結果に到達するための決まった動作を反復するやり方がわからない、のどちらかになってしまうことが多い。さらにひどい場合には、前の状態への復帰の仕方がわからないこともある。ウェブのBack(戻る)ボタンのような非常口になりうる一貫性のある取り消し機能が存在しないからである。
■過剰な印刷物のメタファー
次の記事に行くためにスワイプするというのは、多くのコンテンツアプリにある、強固な印刷物のメタファーが元になっている。実際、このメタファーは非常に強力なため、「カバー」ページ上のヘッドラインをタップして、該当の記事に飛ぶことすら不可能になっている。 iPadではホームページが用意されていないが、テスト中、ユーザー達はホームページのような機能を強く要望していた。(またサーチ機能が必要とされることも多かったが、この機能も提供されてないことが多かった)。
電子メディアでは「次の記事」というリニアなコンセプトはあまり意味をなさない。人々は次にどこへ行くかをむしろ自分で決めたいと思っていて、提供されている関連性のある選択肢の中から選びだそうとするからである。
iPadのユーザーエクスペリエンスデザインについての戦略的課題とは、ユーザーの権限と執筆者の権限のどちらに重きを置くかということだ。初期のデザインは制限しすぎるという失敗を犯している。ウェブを利用するおかげで人々は自由と監視の価値をあらためて実感するようになった。彼らはリニアなエクスペリエンスに喜んで戻ろうとはしないだろう。
出版社は個々の出版物がスタンドアローンな環境にあるときに、コンテンツに最も価値があるとユーザーが見なしてくれるよう望んでいる。同様に、ウェブ上でユーザーがやっているように、膨大なサイトの中を跳び回るよりも、少ない出版物の上で長い時間を過ごしてくれれば、より高い付加価値が期待できると考えている。
デスクトップウェブを利用すれば、1人のユーザーが1週間に100個のサイトを訪れ、そのほとんどで1~3ページだけを閲覧するというのは非常に簡単にできる。(例えば、B2Bユーザーが15のサイトを訪問するというタスクで、1ページを見るのに費やされた時間は平均29秒だった)。ほとんどのサイトは一度しか訪問されない。検索でまとめて見つけ出されたか、リンクが別のサイトやソーシャルメディアの投稿で偶然目に入っただけだからだ。顧客と本物の関係を築けない限り、コンテンツサイトに価値が生まれることは無く、ユーザーがオンライン上で過ごした時間によって生み出される収入の90%は検索エンジンのものになってしまっている。
iPadアプリの現状のデザイン戦略の目的がさらなる没入体験を作り出そうとしていることにあるのは間違いない。それによって期待されているのは、個々の情報ソースに深い愛着を持ってもらうことである。しかし、これはウェブの教訓に逆らっている。というのもウェブ上では多様性こそが強みであり、ユーザーが唯一注目しているものを捉えられるサイトなどないからだ。ウェブサイト内をユーザーが頻繁に移動することによって、インタフェース上の慣習に一致した、人々が学習すること無しに(あるいはたいして見て回ることすらしなくても)利用できるデザインを作り出す必要は出てくる。人々がほんのいくつかのアプリを最終的に選び出して、それを使い続けようとするのなら、iPadは違うものになっていく可能性もあるだろう。
■カード名人 vs 聖なる巻物師
UIのパイオニア、Jef Raskinは根本的に異なった2つのハイパーテキストモデルを区別するため、カード名人 vs. 聖なる巻物師という用語をかつて使った:
•カードには固定されたサイズのプレゼンテーション用キャンバスがある。この二次元の空間内には心ゆくまで(したければ美しくレイアウトして)情報を配置することができるが、スペースをそれ以上拡大することはできない。もし1枚のカードに入る以上の情報が得たければ、ユーザーは新しいカードに飛ぶ必要がある。HyperCardがこのモデ ルのもっとも有名な例である。
•スクロールは欲しいだけの情報に必要とされる空間を提供する。そのキャンバスは好きなだけ延長可能だからだ。ユーザーはあまりジャンプしなくてもよくなるが、そのおかげで凝ったレイアウトにすることは難しくなる。ユーザーが目にしているものをデザイナーが常にコントロールすることが不可能だからである。
特に最近、断固として、ウェブは聖なる巻物師の同志であった。ユーザーがかなりの量をスクロールし、長いページをどんどん下っていくと、情報が見つかるというわけだ。携帯電話のアプリですらその小さな画面に見合う以上のことを表示しようとして、スクロールに依存していることがよくある。
その反対に、iPadの初期のデザインはカード名人によって支配されている。ちょっとしたスクロールはあちこちに見受けられるが、その美しい画面のために固定したレイアウトを創り出そうとしているアプリがほとんどである。
iPad上のカードとデスクトップ上でのスクロール(そして携帯電話はその中間のどこかに位置している)というデザインモデルを併用できない理由などない。しかし、デザインの流れがどちらかに収束することもありうるし、ウェブのインタラクションスタイルが非常に強力であるということが明確になっていけば、ユーザーがiPad上でもそれを要求するようになるということもありうるだろう。
■iPadのユーザーエクスペリエンスを良くするには
限定された初期のユーザー調査においてすら、iPadのデザインをもっとユーザブルにするための方向性を提供することはできる:
•ユーザーがどこで何をすることができるのかについてのアフォーダンスを把握し、発 見しやすさを向上させるための次元を追加し、より良質な個々のインタラクティブエリ アを定義しよう。
•こうしたインタラクティブな効果を得るためには、エッチング加工されたガラスとい う美的哲学に固執するのをやめよう。iPadの第一世代のアプリにあった二次元空間とい う縛りから逸脱して、少々魅力に劣る画面を創り出すこともあってよいのではないか。 そうであっても、MacintoshからWindows 7に至るまでに進化してきたGUIのスタイルで 利用されてきた荒っぽいビジュアルではなく、より繊細なGUIのキューを使うことによって、デザイナーはその見栄えの良さをほぼ保つことが可能だ。
•奇異なことをすることで付加価値を付けようとは思わないようにしよう。どうすれば いいのだろうと迷われるくらいなら、ユーザーがコンテンツに集中できるよう、一貫したインタラクションのテクニックを利用する方がましである。
•大部分のアプリのための、Back(戻る)機能や検索、クリック可能なヘッドライン、ホームページを含む標準的なナビゲーションをサポートしよう。
全体レポートでは詳細なアドバイスも提供しているが、我々がまだデザインガイドラインのリストをすべて作成し終えてないことは明らかである。
つまり、iPadが日常的にどのように利用されていくかがわかるまで、1年かそこらでは答が出ないと思われる大きな疑問が1つ残っている。それは、主にさらなる没入体験をしたいがために、人々はデスクトップやモバイルでのウェブでなく、iPadを利用しようとするだろうか、というものである。言い換えれば、さまざまなソース間をどんどん移動して、通り一遍の注意を払うのではなく、最初にいくつかのソースを決めたら、それを集中的に掘り下げていくということを人々はするのか。
たぶん、デスクトップのウェブはより目的志向が強い活動、例えば、新しい課題について調査するとか、買い物や資産管理のような方向性のあるタスクの実行に利用されるようになっていくのではないだろうか。そして、iPadはよりレジャー用の目的、例えば、(それが「本物」のニュースであろうが、ソーシャルネットワークのアップデートであろうが)ニュースを追ったり、エンターテイメント指向のコンテンツを消費したりするといったことのために使用されるのかもしれない。答はまだわからない。この質問への答によって、iPadのUIが現状の奇抜なスタイルからどの程度、変わっていく必要があるかが決まってくるだろう。
※この記事はユーザビリティ研究者ヤコブ・ニールセン博士が運営するサイトuseit.comで連載中のコラム『Alertbox』の転載・翻訳記事です。
株式会社イードが運営する「U-site」では、博士からの正式な許可を得て同コラムの全編を日本語訳し公開しています。