【ニールセン博士のAlertbox】Kindle のコンテンツデザイン
IT・デジタル
その他
-

【デスクツアー】真似したい自宅デスク環境一挙公開!
-

【ニールセン博士のAlertbox】Kindle 2 ユーザビリティレビュー
-

【ニールセン博士のAlertbox】iPhoneアプリはスタート時のハードルを下げる必要がある(Vol.1)
Kindleの電子ブックリーダーにコンテンツを対応させるには、他の状況におけるユーザビリティガイドラインを柔軟に合わせながらアプローチする必要がある。
•本文のテキストには印刷のガイドライン
•見出しと要約にはウェブのガイドライン
•ページのデザインとインタラクションデザインにはモバイルデバイスのガイドライン
■本文のテキスト: 連続した流れ
Kindle 2のユーザビリティレビューで私が述べたように、このデバイスは小説やノンフィクションの一部など、長編で連続して読み進めるものを読むのに最適である。Kindleの最も優れたユーザインタフェイスはページをめくる機能である。読むエクスペリエンスをあなたがデザインする際には、それ以外のインタラクションが必要とされるべきではない。
連続的に読まれる本を書くには、単純に、優れた作家の全てが持つ以下のスキルが要求される。それは、読者を話の筋に没頭させ続ける能力である。
Kindleはまた、ある種の文芸雑誌や、日曜日の新聞の追加版等で一般的に見られる長編の物語的な記事にもぴったりである。The New Yorkerが、Kindle版の雑誌の中で現在最も売れているのは当然のように思われる。
Kindleは、たくさんのイラストがあるもの、またユーザがセクションの間で頻繁に前後を参照する必要があるようなノンフィクションには向いていない。たとえKindleがカラーの表示画面を持っていたとしても、大量のイラストを含むような本の場合は、紙に印刷されたものの方が良いだろう。なぜなら、Kindle上でコンテンツのあちらこちらを移動するのは難しいからだ。私の本もこの類いに含まれる。だから、たとえ私がより多くの本を売りたくても、やはりKindle用のそれを買うようには勧められない。私が出版した最新の本には、Kindleフォーマットもあるので、無料で読める章をダウンロードして、自ら試してみることが出来る。(そして、紙の方を買うように)
本の最初の数ページを無料でお客さんに読ませるのは、Kindleの優れた新しいアイデアだ。印刷物の場合、章の数々をひとまとめにして出版しなければならないが、デジタルメディアの場合そうするのが必須ではない。(つまりこれは、現実より上の機能である。) この新しいアイデアのおかげでより多くの本が売れるということには疑いの余地がないだろう。とりわけフィクション、人々が一度物語に引き込まれたら、次に何が起こるだろうかと見たくなってしまうものの場合にそれが言える。実際、推理小説に関してはおそらく、Amazonは最初の 90%を無料で提供し、最後の章だけに対して本全体の金額を要求することだって出来るわけだ。
また、無料のプリビューは、本の書き方を変えて行くだろう。あなたが書き手なら、最上の内容を最初の章に持ってくることを確実に行うべきだろう。なぜなら、それによってその本を買わせることが出来るからだ。
悲しいかな、これは私の好む本の書き方ではない。私の最新の著書は、まず調査戦略について、ユーザビリティ問題の得点化と優先度の決め方、そして新しい発見が、私が十年前に書いたウェブユーザビリティの本とどのように異なるのか、の章から始まっている。私は、一冊の本は総合的なエクスペリエンスだと思うので、私は読者が後半において豊かな理解を体験できるような章を最初に置くようにしている。なお、私の著書では、製品一覧ページを如何に見せるべきかといった結論的な要素は 9章まで現れない。ウェブサイトで見られる、あっという間に人気が出るもの、物議を醸す文章と対照的に、ノンフィクションの本が持つ深い思考を引き出す能力というものが、そうした本に未だに価値がある理由であると私には思える。
故に、私の本では、たちまち人気を呼ぶような第一章を書くことはあくまでも控えるようにするかもしれない。しかし、もしあなたがKindleダウンロード版をたくさん売りたいのであれば私の例に従わないように。
■見出しと要約:ハイパーテキストナビゲーションと情報の匂いのサポート
新聞、雑誌、そしてある種のノンフィクション本では、人々はテキストを始めから終わりまで連続して読んで行かないだろう。彼らがどの記事(章)を読むかを選ぶのを助けてあげる必要がある。
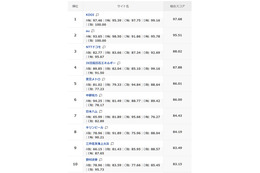
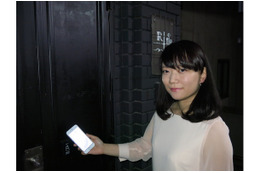
これは、あらゆるタイプの目次を使って実現することが可能だ。例えば、写真1は新聞のあるセクションにある記事のリストを表示したものである。
このような記事のリストはウェブでの書き方のガイドラインに従って書かれたに違いない。
たいていの場合ユーザは、文脈から離れて見出しを目にする。より大きな出版物の中にあるセクションのリストは部分的な例外である。例えば、上のスクリーンショットでは、全ての記事が芸術や文化に関連している。雑誌の主要な目次や、新聞の第一面にある記事のリストには文脈がない。
いずれの場合においても、短い要約で補足された見出しは、読者に対し(a)それが何についての記事であるかを把握させる、(b)記事全文を読みたいかどうかを判断出来る、を十分満たすものでなければならない。
これらの目的をたった 25~30 語で達成するためには、署名欄のために単語数を無駄には出来ない。(ここでの例外は、常連のコラムニストや著名人によって書かれたもの; このような場合、読者は執筆者によって記事を読むか読まないかを決めるかもしれない。興味深いことに、このガイドラインと、eメールニュースレターと「送信者」フィールドに関するガイドラインの間には類似点が見られる。)
上の 4つ目の見出し、”On Loan, 16th―and 17th―century Spanish, Italian and...”(貸出中、16世紀、17世紀のスペイン、イタリアと、、、)では、記者の名前の代わりに見出し 2行目の最後の部分を使ったら、確実により強い情報の匂いを伝えていたはずだ。具体的に言うと、この見出しには、3つのキーワードの欠如が見られる:
•”Paintings(絵画)”、 読者に、その記事のトピックに関する基本的な土台を提供する; 紙の新聞(下記参照)ではイラストによりそれが達成されているのだが、Kindle のユーザはそれを見ることが出来ない。その通り、”paintings” は要約に表示されている。しかし、ユーザは見出しを最初に読んで、関心を持った場合に要約を読むのである。
•”Exhibition(展覧会)”、これが実際何に関するニュースなのかを伝える。”loan” (貸出中)という単語で、そのヒントを与えているが、それは間接的なやり方でありユーザ自身の解釈を必要とする。見出しでは、人々がざっと目を通すのを踏まえて、出来るだけ逐語的な方が良い。
•”Frick Collection(フリックコレクション;ニューヨークにある美術館の名称)” (or simply ”Frick”)、が目印となり、その記事は「実用的な情報」を含むという点をユーザに分からせる: その展示物は、Frick Collection に展示されている。興味がある読者はそこへ行って見ることが出来る。
写真1のスクリーンショットと、紙版の New York Times の記事の紙面(写真2)を比べて欲しい。
2枚の写真が、如何にして記事の背景としての土台を提供しているのかを理解して欲しい。それらは、ハイレベルで(これは絵画に関する記事である)、そしてより具体的に(ある時代の、ある絵画のスタイル)、その両方のレベルで情報を伝えている。Kindle のセクションのリストでは、言葉だけを使って同じ背景情報を提供しなければならない。すなわち、あなたがホームページ上に読み物を掲載するとき、検索エンジン、その他の文脈から離れた場面において行うやり方を使うということだ。
この記事を Kindle用に対応させた際に、その編集者は最低次の1つのことを正しく行っている: 彼らは見出しを変更した。”Sharing Reflections of Tycoon Taste and Wealth(王の嗜好と富の象徴を共有する)” は、文脈から離れては何の意味も持たない。印刷の紙面では、見出しは人の興味を引き出す役割を強調出来る。なぜなら、他のデザイン要素が読者に、誰が、何を、どこで、そして、いつを伝えるからである。
■インタラクションデザイン&ページデザイン: モバイルデバイスのユーザビリティガイドライン
私が、Kindleユーザビリティレビューで述べたように、 5 way コントローラを使ったこのデバイスとのインタラクションはぎこちない。また、何かを選択する度に、あなたは必ず鈍い反応のために待たされる。そして、ついに何かを手に入れたかと思えば、小さな表示画面のせいで、それはごく僅かなものなのである。
ヘッダーとフッターの領域を除くと、Kindle 2でコンテンツを表示する領域は、525×650ピクセル、もしくは 341キロピクセルである。対照的に、中くらいのサイズのPCの画面は 1280×1024で、999キロピクセルのコンテンツ、もしくは Kindle3つ分に等しい量のコンテンツを表示出来る。
こうした制限の下、Kindle上の非連続的なコンテンツをナビゲートするのは、携帯電話上でウェブサイトをナビゲートするのにとてもよく似ている。故に、Kindleのコンテンツデザイナーは、記事のページの表示の仕方を含む、多くのユーザインタフェイスの問題に関して、モバイルユーザビリティガイドラインに従うべきである。
例えば、New York Timesのビジネスセクションの記事のリストを見た後で、”G.M. Lays Its Future on Washington's Doorstep.(ゼネラルモーターズは、その未来をワシントンの玄関先に賭ける。)”という見出しを選んだとしよう。その要約は: ”Rick Wagoner, the chief executive of General Motors, met with government officials to.(ゼネラルモーターズ会長のリック・ワゴナーは政府関係者と面会した)” (この要約は、見出しに与えられた単語数からすると見事なものとは言えないが、それはよいとしよう。) 見出しをクリックすると、次の画面(写真3)へ移動する:
何が悪いのだろうか?それは以下の2点:
•この最初の画面全体には、前の画面で我々に既に伝えた事柄以外に、実のところ新しい情報は何もない。これは、主要なモバイルガイドライン、毎回の移動に我慢しているユーザには何らかの報いを与えるべきというものに違反している。小さな表示画面では、繰り返しは避け、新しい情報により多くのスペースを割り当てるべきである。
•無意味な写真とキャプションがコンテンツ用のスペースを無駄に使っている。画像に価値がある場合もあるが、たいていの場合、最も大切な最初の画面では、全体を中身の濃い実用性を重視したテキストに費やし、画像はそれ以降の画面へ先延ばしにすべきである。(上記の美術に関する記事は例外かもしれない。あの例の場合、最初の画面に絵画を表示することには十分価値がある可能性がある。)
写真3の Kindleで表示したビジネスの記事と新聞紙面のビジネスセクションの第一面を飾ったものを比べて欲しい。
印刷の紙面では、一組の拡大された肖像写真が、特に ”The Last Option(最後の選択)” というセンセーショナルな見出しと組み合わせられて、ビジネスと政府間の緊張を浮き彫りにしている。これは、さもなければあいまいな見出しとも成り得る。しかしここでは、小見出しによって補足説明していること、そして同じ囲み内、ページ中央から下段にある関連記事 — 製造ラインの写真、そして自動車産業の背景を詳しく説明する文章 — によって、上手くまとめられている。
この第一面は、新聞のデザインとして優れたものである。Kindle上へのこの記事の移植は、見出しを改良したとしても、不出来な情報器機デザインの1つという結果になる。
■ブックコレクションの情報アーキテクチャ
Kindle はもう1つ、新しい課題をあげている。所有する全ての本のコレクションの情報アーキテクチャ (IA) を如何に構築するのかということだ。私が前回の記事を出した後、複数の人達がメールを書いて来て、彼らは膨大な数の本で本箱を次々にいっぱいにしていくことよりもむしろ、彼らのKindleに管理しておくことが出来る機能を特に気に入っていると言った。これまで本の入ったいくつもの重たい箱を何度動かしたことだろう。私も同感だ。
Kindle 2は、デバイスに1,500 冊、さらにアマゾンのオンラインストレージにそれ以上の数の本を保存することができる。残念なことに、ユーザインタフェイスは、現実的な蔵書数のブックコレクションを管理するのに対応しておらず、熱心な読書家ならたった数年でその数に達してしまうだろう。初期の小規模の利用シナリオには上手く対応するが、管理するアイテムの増加に伴い、長期の利用に合わせて拡張する能力のないデザインというのは、残念だがよくあることである。
Kindleブックコレクションの情報アーキテクチャは単純である。
•本は、2つのロケーションのうちいずれかに存在する。アクティブな本棚か、アーカイブ。仮に本棚を小さいままにしておけば、それを管理するのは十分簡単である。しかし、それは単に管理の問題をアーカイブの側に移しているのにすぎない。
•各々のロケーションは、アルファベット順(本のタイトル、または作者)、もしくは時系列順(最後にその本を読んだ時)により順番に並べることの出来る連続的な本のリストを持つ。
これだけである。概念が少なく、学びやすさには優れている。故に、Kindleを使い始めて最初の数ヶ月は満足だろう。 しかし、学びやすさは、5つのユーザビリティの基準の1つにすぎず、経験あるユーザ達は、ブックコレクションが増大していくに連れて、管理するのが徐々に難しくなっていくことに気付くだろう。
願わくは、より進歩した情報アーキテクチャを将来のリリースで導入することを Amazonに計画して欲しい。おそらく、より良いハードウェアが、よりパワフルなユーザインタフェイスのコントロールを実現した後のことだろう。もちろん Amazon は、分類や、関連のある作品間の類似性等、本に関して十分な量のデータを持っている。理想を言うならば、膨大なコレクション(以前は心配する必要のなかったこと)内で、本の見つけやすさが改善されるように、出版社もまた協力するべきだ。
■メディアにあわせて最適化する
私が 1995 年にAlertboxを書き始めて以来、メディアのためのデザインというのは繰り返し登場するテーマとなっている。当初は、このテーマで「ウェブサイトを高級なパンフレットのようにデザインすべきではない」ということを意味していた。 (例、印刷デザインとウェブデザインは違う。)
Kindleの場合、単純に印刷向けのコンテンツを再利用するのは確かに許されない。しかし、ウェブサイトのコンテンツを再利用することも出来ない。Kindleで優れたユーザビリティを実現するには、Kindle向けにデザインしなければならない。Kindle専用の見出しを書き、Kindle専用の記事の構成を作らなければならない。
正直なところこれには驚かない。それは単に、1995年に学んだことが、2009年のデバイス向けに改められたのに過ぎないのである。
※この記事はユーザビリティ研究者ヤコブ・ニールセン博士が運営するサイトuseit.comで連載中のコラム『Alertbox』の転載・翻訳記事です。
株式会社イードが運営する「U-site」では、博士からの正式な許可を得て同コラムの全編を日本語訳し公開しています。